Új teljesítményelemzőt kapott a Firefox
Frissült a Mozilla által készített, fejlesztői fókuszú Firefox, a Developer Edition. A nagy újdonság a friss fejlesztésű teljesítményelemező, amellyel igen részletes képet kaphatunk a webes alkalmazások működéséről, és egészen mélyre áshatunk a problémák felkutatásában.
A múlt héten bejelentett friss, 40-es Firefox Developer Edition elsősorban az új teljesítményelemzővel tűnik ki, amellyel a vizualizálható az oldal betöltődése és a kód futása a webes alkalmazások esetében. Az elemzőeszköz három elemből áll, a vízesés-diagrammon a különböző folyamatok egymásutánisága (és időigénye) látható, a Call Tree a JavaScript elemzésében segít, azokat a függvényeket és hívásokat térképezi fel, amelyekkel a legtöbb időt töltött a böngésző, a Flame Chart pedig a JavaScript stack állapotát mutatja egy-egy adott pillanatban.

A vizualizációt a Mozilla fejlesztői alaposan átgondolták, a rögzített futás diagrammjaiban tetszőlegesen lehet zoomolni, lefelé ásni, ráadásul a három nézet egy idővonalon is megjeleníthető a mélyebb kontextus kedvéért. A felvétel az egyik legfontosabb teljesítmény-mutató, a framerate szempontjából is vizsgálható, azonnal láthatóvá válik ha az újrarajzolás a megkívánt képkocka/másodperc alá esik. Ezekre a pontokra fókuszálva pedig a fenti három eszközben gyorsan elő lehet venni a problémás elemet.
Introducing new Performance Tools in Firefox Developer Edition 40
Még több videóLondon calling: a magyar IT kivándorlás valósága Kirándultunk egyet a második legnagyobb magyar településen.
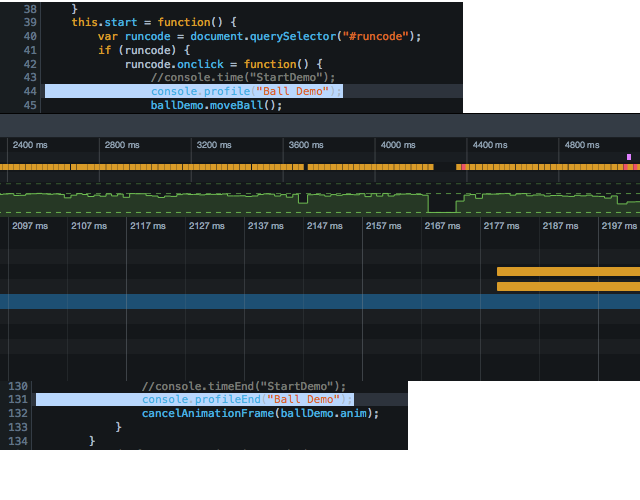
A kódban egyes jelölőket is elhelyezhetünk (konzolra írással), így a rögzített futáson láthatóvá válik, hogy bizonyos események mikor valósulnak meg. De nem csak egyes eventeket cimkézhetünk, van lehetőség folyamatok elejét és végét megbélyegezni, így az eszköz a kód futásába gyakorlatilag tetszőleges mélységű betekintést tud nyújtani.
Az új FDE-ben megújult a hálózati forgalmat elemző eszköz is, amely például lehetővé teszi, hogy az egyes adatelemeket kimásoljuk az adatfolyamból. Egy másik változás, hogy a szerkesztő módban kapunk egy új súgót, amely a szabvány dokumentációjából nézi ki a helyes használatot, így kódolás közben is gyorsan lehet frissíteni a tudást.
Firefox Developer Edition, az Aurora helyett
A Mozilla még novemberben indította útjára a Firefox Developer Editiont (FDE). A különleges kiadás az Aurora helyét veszi át, vagyis mindig két lépéssel a stabil és egy lépéssel a béta kiadás előtt, így kipróbálhatóak benne azok az új képességek is, amelyeket a végfelhasználók csak hetek múlva kapnak meg. A tesztelésre használt Aurora-ból úgy lett fejlesztői kiadás, hogy a Mozilla egy dedikált, webes fejlesztőknek készített eszköztárat is mellékel, ennek kínálata bővült most tovább.
Az FDE a Mozilla oldaláról tölthető le.