Így gyorsította mobilos keresőjét egy tizedmásodperccel a Google
A kereső találati oldala a megjelenést gyorsító információkat ad át a böngészőnek, így a találat betöltése érzékelhetően felgyorsulhat. A megoldás egyelőre Google Search és Google Chrome-exkluzív, de más weboldalak és más böngészők is támogathatják a jövőben.
Számottevően gyorsabban töltődnek be a keresési találatok a Google kereső és az androidos Google Chrome együttműködésének köszönhetően. A találati oldal ugyanis a böngésző számára az URL mellett átadja a megjelenítéshez kritikus objektumok listáját is, amelyeket a Chrome prioritással tölt be, így a weboldal akár 100-150 ezredmásodperccel gyorsabban is képernyőre kerülhet (first render).
Normálisan a betölteni kívánt oldalról a böngészőnek nincs semmilyen információja a látogatás megkezdésekor, a betöltődés ütemét így nagyban befolyásolja az oldal szerkezete és az optimalizáció foka. Ideális esetben a nehezebb, a megjelenítés megakasztására alkalmas JavaScript és CSS erőforrások a first render után töltődnek be. A Google különböző kezdeményezése (például a PageSpeed Insights) ellenére azonban nem minden oldal követi az ajánlásokat, ennek eredményeképp sok oldal a feltétlenül szükségesnél is lassabban töltődik be.

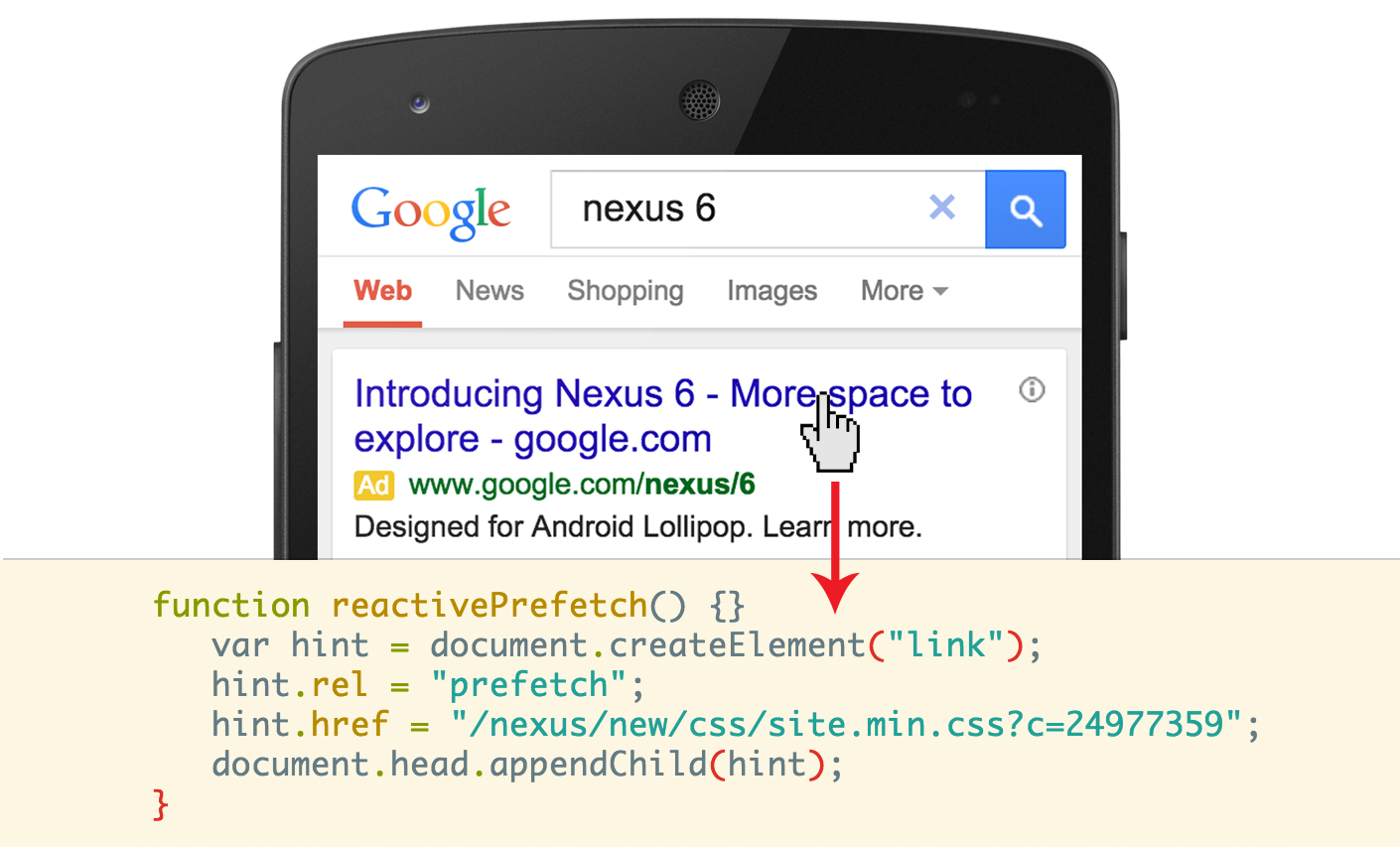
(igen, a képen valóban van egy extra zárójel, a Google már elnézést kért)
London calling: a magyar IT kivándorlás valósága Kirándultunk egyet a második legnagyobb magyar településen.
A Google megoldása feloldani a böngésző "tudatlanságát" és a keresőrobot által az oldalak szerkezetére vonatkozó információt átadni a böngészőnek. Az információ birtokában a böngésző a kritikus, a megjelenítés megakasztására alkalmas elemeket előtölti, így az oldal megjelenéséig tartó, frusztráló várakozás minimalizálható. Annak is oka van persze, hogy ezt miért a mobilos Chrome-ban indította útjára a Google - egyrészt a platform korlátozott számítási kapacitása miatt a first render így is meglehetősen lassú, másrészt a mobilhálózatok késleltetése nagyságrendekkel magasabb,
A reaktív előtöltés névre keresztelt megoldás akkor lép akcióba, amikor a felhasználó egy linkre kattint a találati oldalon. Ekkor a linkkel együtt a böngésző megkapja a legfontosabb erőforrások azonosítóját is, így azokat már az oldal betöltésével párhuzamosan, azonnal megkezdheti. Spekulatív előtöltésről tehát nincs szó, így értelemszerűen a forgalmazott adat mennyisége sem változik.
Érdekes, de Chrome-specifikus megvalósítás
A reaktív előtöltés műszaki megvalósítása is érdekes. A kereső találati oldala a kattintás eseményre dinamikusan beilleszti a prefetch hintet, amelyet a böngésző egy új API-n keresztül befogad és a következő oldal betöltésénél felhasznál. E két képesség miatt egyelőre Chrome-exkluzív a megoldás, más böngészők ugyanis egyelőre sem a dinamikus beillesztést, sem a prefetch hinteket nem támogatják. Amennyiben ezek támogatása más böngészőben is megjelenik, a funkció természetesen használható lesz - ígéri a Google. A megoldást azonban más weboldalak is használhatják arra, hogy a link alatt található oldalról információkat adjanak át a böngészőnek.