Esettanulmány: méréssel a jobb appért
A felhasználási adatok, az analitika, a crash-jelentések jelentik a fejlesztés legfontosabb elsődleges visszajelzését. Hogyan lehet ezeket folyamat szintjén visszaépíteni az alkalmazásfejlesztésbe, és mivel kell kiegészíteni ahhoz, hogy igazán jó terméket adjunk a felhasználó kezébe?
Nagyon sikeresnek bizonyult a Jingle-HWSW webinar, amelyen a prototipizálás miértjeit és hogyanjait vettük át workshop formában. Az esemény kapcsán rengeteg kérdést kaptunk az adás közben és után is, emiatt úgy döntöttünk, hogy érdemes az anyagot kicsit más szemszögből cikk formájában is bemutatni.
Onboarding
Miután a felhasználó a Facebook-fiókjával regisztrál az alkalmazásba, egy könnyű, kilenc lépéses személyiségteszt kitöltését kérjük tőle. Erre a Jingle működéséhez van szükség, az app egyediségét ugyanis az adja, hogy a belső értékek alapján leginkább egymáshoz passzoló embereket ajánljuk egymásnak - ez az alapja a Jingle Meternek, amely ezt a kompatibilitást fejezi ki a felhasználók felé egy százalékos értékkel.

A lényeg tehát, hogy az app működéséhez szükségünk van néhány alapinformációra a felhasználótól. Az első verzió tavaly tavaszi indulásakor azonban arra lettünk figyelmesek, hogy hiába töltik le és indítják el ezrek az alkalmazást, a felhasználók jelentős része egyszerűen lepattan erről a tesztről. A Google Analytics méréseinkből kirajzolódott a minta, hogy a letöltés és az első jelölt mutatása között elveszítjük az emberek mintegy 40 százalékát, ami hatalmas lemorzsolódás a legelső lépcsőnél.
Az általunk definiált funnel lépéseiből kitűnt, hogy az emberek mintegy negyedét már a Facebook belépési opciónál elveszítjük, ők tehát a regisztrációig sem jutnak el. A többiek a személyiségteszt kitöltése során hagyják el az alkalmazást, és nem is térnek vissza befejezni az onboarding folyamatot.
Tehát egy olyan, előre nem látott akadályba ütköztünk, aminek létére az adatok egyértelműen rávilágítottak, az okokat illetően azonban csak találgatni tudtunk. Ezen a ponton jött az eszközváltás: kvantitatív elemzés helyett kvalitatív adatokra is szükségünk lett. Több felhasználóval leültünk és kikérdeztük őket az élményeikről. A sok ponton egybehangzó válaszok néhány hipotézisünket megerősítették, néhányat viszont újra kellett gondolnunk.
A Facebook-gomb kérdése még viszonylag egyszerű. Volt, akinek nincs Facebook-fiókja, őket értelemszerűen automatikusan elvesztettük ezen a ponton. Mások elvből nem használják a bejelentkezésnek ezt a formáját, és volt, aki úgy érezte, túl sok adatához kérünk hozzáférést. Az sem segített, hogy a gomb a gyorstalpaló végén bukkant fel, jobb lett volna rögtön az indulás után kínálni a felhasználónak.

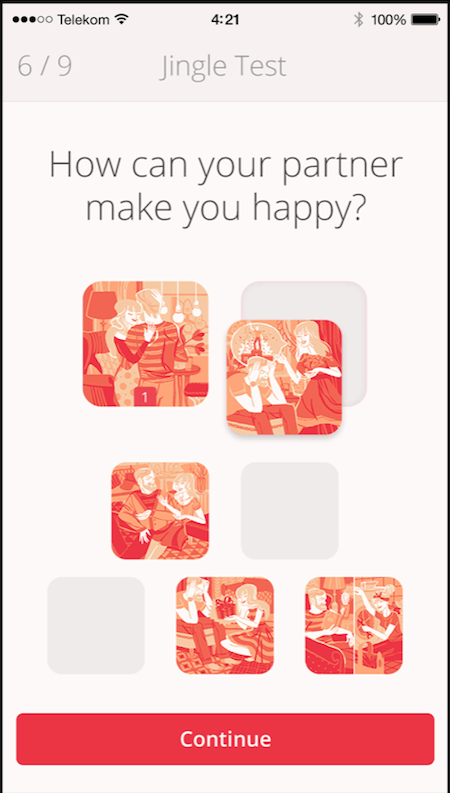
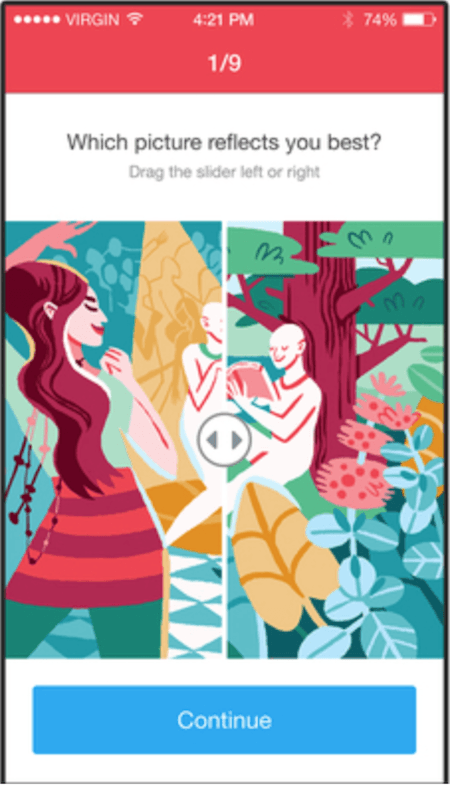
A személyiségteszttel több gond is akadt. Egyrészt túl sok időt vett igénybe a kitöltése, ami önmagában komoly probléma egy onboarding folyamatnál, hiszen úgy igényel befektetést a felhasználó részéről, hogy még nem tudja pontosan, mit kap ezért cserébe. De sokakat zavart az is, hogy a kitöltéshez komplex interakciókra volt szükség, zoomolással, a kiválasztás pedig körülményes és lassú volt. Habár ezeket az elemeket nagy mintán validáltuk korábban, el kellett fogadnunk, hogy a képek megértése sokaknak nehézséget jelentett.
A fentiek alapján újra munkához láttunk és a konkluziókat igyekeztünk minél inkább beépíteni az alkalmazásba. A gyorstalpalót leegyszerűsítettük egyetlen (lapozható) képernyővé, a Facebook-belépés pedig fixen a képernyő aljára költözött. A személyiségteszt esetében is jelentős módosításokat végeztünk: az összes képet átrajzoltuk, színesebbek és egyértelműbbek lettek, amit egy külön felhasználói teszttel is igazoltunk. Az interakciókat a megcélzott platform (iPhone) irányelvei mentén újraterveztük, törekedve arra, hogy a felhasználók ne találkozzanak meglepő vagy szokatlan megoldásokkal.
Igyekeztünk a fejlesztést prototípusokkal és felhasználói tesztekkel folyamatosan lekövetni - pontosan úgy, ahogy a webináron bemutattuk. Az új ötleteket egyenként prototipizáltuk, odaadtuk a potenciális felhasználók kezébe, a visszajelzések birtokában pedig csiszoltunk a megvalósításon. Arra számítottunk, hogy ez jelentős többletet jelent majd a munka során, de néhány körben nagyon gyorsan és hatékonyan sikerült ezt lezavarni, érdemi fennakadást nem jelentett.
A frissítés élesítését követően a lemorzsolódási arány a borzasztó 40 százalékról az elfogadhatóbb 15 százalékra esett. Ezen belül a Facebook-login jelenti továbbra is a legnagyobb akadályt, itt jelentkezik a veszteség kétharmada, míg az onboarding további egyharmadért felel. Ez annak fényében, hogy viszonylag hosszas folyamatról van szó, már elfogadható számunkra.
A munka persze ezzel nem ért véget, a Facebook-problémát is meg kell oldani, ehhez azonban nem csak a mobilapphoz, hanem a backend rendszerekhez és az adatbázishoz is alaposabban hozzá kell nyúlni. Van néhány ötletünk a megoldásra, de ez a jövő zenéje.
Chat
A társkereső alkalmazás egyik sarokpontja a jelöltek közötti kommunikáció, ezt nálunk egy chat-felület biztosítja. Ezzel nagy terveink voltak már a projekt kezdetén, a puszta beszélgetés csak az első lépcső, a becsatornázott programajánló már jobban mutatja, hogy milyen irányba képzeljük el ennek fejlődését, sok szolgáltatást szeretnénk behúzni erre a felületre, ami megkönnyíti az első kapcsolatfelvételt és a kommunikációt.

Az adatok szerint azonban a chat használati mutatói nagyon alacsonyak voltak. Ugyan a rendszer nagyon sok felhasználót állított párba, chaten csak kevesen, mintegy ötödük kezdeményezett beszélgetést. Ahogy az onboarding esetében, itt is láttuk, hogy valami nem működik, de a pontos okokat az adatokból nehéz kiolvasni, így itt is felhasználói interjúkhoz folyamodtunk.
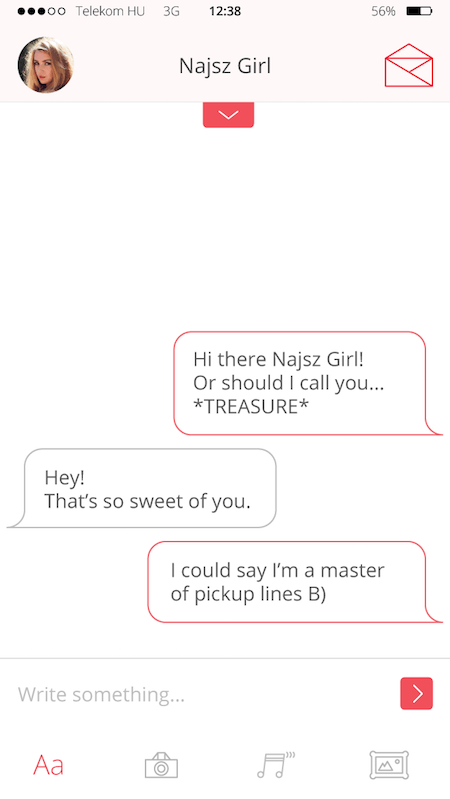
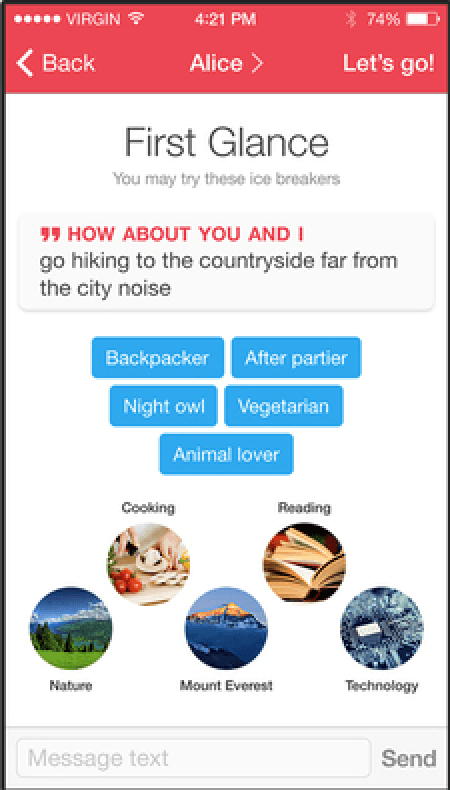
Az elsődleges hipotézist, miszerint nagyon nehéz online megszólítani valakit, gyorsan visszaigazolták a felhasználók. Nehéz megtalálni a jó, frappáns és találó kezdő megszólítást, ami felkelti a másik fél figyelmét, megteremti a kommunikációs alapállást és nem rombolja a potenciális pár esélyeit. Adta magát, hogy kínáljunk ehhez valamilyen segítséget, ami megtöri a jeget, és segít túljutni a beköszönésen.
A megoldásért szakemberhez, pszichológushoz fordultunk: hogyan tudjuk az onboarding során összegyűjtött adatokat felhasználni a kommunikáció felépítéséhez? Arra jutottunk, hogy megtöltjük az üres chatablakot, így a beszélgetés indulásakor már rengeteg információ áll a felek rendelkezésére.
Ez a megoldás a tesztek során is jól teljesített, és az éles használati adatok is azt mutatták, hogy megdupláztuk a beszélgetést kezdeményezők arányát, 37-40 százalékra. Egy lépéssel később viszont jött az arculcsapás. Ugyan az elinduló beszélgetések aránya nőtt, a találkozáshoz vezető beszélgetések aránya továbbra is nagyon alacsony maradt. Tehát hiába indult be egy csevegés, a legtöbb néhány üzenetváltás után elhalt, ami rögtön adta is a következő megoldandó kérdést: hogyan lehet produktívabbá tenni a beszélgetést úgy, hogy több randevú jöjjön létre. Hiszen ne feledjük, a cél nem a párkeresés, hanem a -találás, ha ebben nem tudunk segíteni, akkor nem lehet sikeres a szolgáltatás.

Miért csak 3-4 üzenetváltást ér meg a legtöbb csevegés? A felhasználói teszt megint segített a hipotézisek felállításában, amit az adatbázis átvilágítása is megerősített. Viszonylag gyorsan kiderült, hogy a beépített chat felületét a felhasználók csak arra használják, hogy megállapodjanak egy alternatív kommunikációs csatornában és azonosítót cseréljenek, majd folytassák a beszélgetést WhatsApp, Viber, Skype, Messenger vagy valamely más csevegőkliensben. Visszatekintve ez abszolút érthető, a felhasználók szeretik "töredezettségmentesíteni" a kommunikációs csatornákat és minimalizálni a használt csevegőappok számát.
Hogy ezt a felismerést hogyan kezeljük, az még nem világos, az viszont biztos, hogy rengeteg dolgunk lesz még, amíg ezeket a folyamatokat szépen a helyükre tesszük.
Custom UI elemek
Az onboarding-probléma és a csevegés után lássunk valami egészen mást, persze továbbra is a mérés-adat és az appfejlesztés dimenzióinál maradva: az app felületét. A Jingle legelső kiadásánál szabadjára engedtük a fantáziánkat, úgy döntöttünk, hogy egy egészen különleges alkalmazást hozunk létre, számos egyedi felületi megoldással és UI-paradigmával. A cél az volt, hogy minél inkább meg tudjuk különböztetni magunkat a konkurenciától.
A szakmabeliek ennél a pontnál már biztosan fogják a fejüket, mert (jó eséllyel saját tapasztalatból) tudják már, hogy ez milyen következményekkel jár. Az egyedi elemeket magunknak kell implementálni, és/vagy rengeteg külső könyvtárra kell ezekhez támaszkodni. Ezek kiválasztása nehéz folyamat, az első verzióhoz igyekeztünk a legjobbakat kiválasztani, de a törekvést nem koronázta teljes siker. Ez persze azt jelentette, hogy sokezer sornyi nem túl jól tesztelt külső kód került az alkalmazásunkba, előre felmérhetetlen következménnyel.
A programhibák analitikájához Crashlyticset használtunk, amely kimondottan a fagyásokra (crash-re) szakosodott felhős eszköz. A leálló alkalmazásról számos dimenzió mentén gyűjt adatokat, ami sokat segít a hibák felderítésében és orvoslásában. Lehet készüléktípusra is szűrni, így ha valamelyik készüléktípus, operációs rendszer verzió vagy egyéb környezeti változó a ludas, azt elég gyorsan ki lehet szúrni.
Sajnos nálunk adat lett bőséggel, a crash-mentes felhasználóink aránya 95-96 százalék körül mozgott, amit elfogadhatatlanul alacsonynak tartottuk. Így újra adott a feladat: kiszűrni, hogy a viszonylag magas összeomlási arányt mi okozza, és elhárítani az adott hibát vagy hibákat. Ebben nagy segítség, hogy az egyes incidensekhez részletes stack trace is társul, amelyekbe ugyan mélyre kell ásni, de viszonylag hamar rá lehet lelni a problémás pontokra.
A mi esetünkben ezek a gócpontok a saját fejlesztésű és alig tesztelt egyedi elemek, illetve a külső (3rd party) komponensek voltak. Ez pedig (sajnos) csak a jéghegy csúcsa - rengeteg olyan probléma volt az alkalmazásban, ami teljes elszállást nem okozott, de lassulást, teljesítményvesztést, instabil működést igen. Ezek egy részét a felhasználók jelezték is, és az interjúk során is visszatérő témának bizonyult az app minősége.

London calling: a magyar IT kivándorlás valósága Kirándultunk egyet a második legnagyobb magyar településen.
A megoldáshoz be kellett látnunk, hogy az egyedi fejlesztések meghaladják az erőforrásainkat, így az appot fokozatosan átterveztük, és ahol lehetett, visszatértünk a beépített megoldásokra és gyári komponensekre. Ezzel egyidőben hoztunk egy belső szabályt is: az egyedi komponenseket nem tettük tiltólistára, de csak nagyon indokolt esetben használjuk őket, mert "költségük" nagyon magas.
A leckét megtanultuk, immár fel tudjuk mérni, milyen ára van az egyedi komponensnek. A "nagy visszatérés" sikeresnek bizonyult, az adataink szerint az iOS-verziónál a crash-free arány stabilan 99 százalék fölötti, az Android esetében pedig hetek óta fixen 100 százalék.
Jó az adat, de nem elegendő
Tökéletes alkalmazás nincs. Hiába gondoltuk, hogy az app első verziója kiadásra érett, az adatok alapján gyakorlatilag az alapoktól újra kellett gondolnunk a felületet, a működést és a műszaki alapokat is. Ebben az adatok jelentik a legfontosabb visszajelzést, de csupán a problémákra mutatnak rá, azok okaira (és különösen a megoldásokra) nem. Ehhez bizony meg kell kérdezni a felhasználókat, kutatni, interjúzni kell, és a megoldási javaslatokat prototipizálni, újratesztelni.
Ha a cikk felkeltette az érdeklődést, érdemes megnézni ezt élő workshop formájában is, a Jingle-HWSW-ITFactory webinár oldalán. A videók és a kiegészítő anyagok ingyenes regisztráció után érhetők el. A témáról a szerzőt és a Jingle fejlesztőit itt lehet tovább kérdezgetni.
A cikk szerzője Orosz Gábor és Fülöp Ákos, a Budapest Mobile fejlesztői Facebook-csoport alapítói