Kicsi és nagy újdonságokkal jön a Chrome 53
Kiadta a Chrome 53-as verzióját a Google, a sok apró frissítés mellett néhány nagyobb dobás miatt eléggé fontos mérföldkő ahhoz, hogy megemlékezzünk róla.
Most egy kicsit több Material Design
Ahhoz képest, hogy 2014-ben jelentkezett a Material Designnal, az új UI-formanyelvvel a Google, nagyon lassan halad annak bevezetése a cég termékportfóliójában. A Chrome már kapott itt-ott keveset belőle (pl. a letöltések listája), most a windowsos kliens kap frissített nézetet (a macOS-es verzió az előző, 52-es kiadással újult meg). Leginkább a főképernyő elemeinek "laposodása" tűnhet majd fel a felhasználóknak, kevesebb gradiens és erősebb kontrasztok jelennek meg. A belső felületek, például a beállítások menü továbbra sem "materializálódtak", ez elég nagy csalódás, lassan úgy tűnik hamarabb megjelenik a Material utódja, mint hogy teljesen bevezetné azt a cég a különböző felületein (például a Gmailben).
A UI-modernizáció másik előnye viszont nagyon is kézzelfogható lesz: a felületet immár nem statikus képekből rakja össze a böngésző, hanem vektorosan rajzol. Ennek megfelelően mintegy 1200 különböző parányi .png-t veszít a Chrome, és a nagyobb pixelsűrűségű kijelzőkön is szebben néz ki. Ha az új kinézet nem jönne be, a Flags oldalon kikapcsolható.
Fejlesztőknek nagyobb ugrás
Kicsit több újdonságot hoz a webfejlesztőknek a Chrome 53, ezek közül kiemelkedik a Shadow DOM V1 implementációja. A Shadow DOM lehetővé teszi, hogy a fejlesztő a weboldal elemeit külön csomagolja, és leválassza a fő oldalstruktúráról, CSS-sel és egyéb kiegészítőkkel együtt. A V1 egyébként a Google állítása szerint már azokat a konvenciókat követi, amelyekben a nagyobb böngészőgyártók megegyeztek, várhatóan ez lesz a készülő iparági szabvány alapja is.
A Chrome-ban már volt korábban egy kísérleti implementáció, a Shadow DOM V0, ezt egyelőre a V1-gyel párhuzamosan a böngészőben tartja a Google, mivel a két kiadás nem kompatibilis, és idő kell, amíg a weboldalak átállnak. A böngésző az API-hívás formája alapján dönti el, hogy melyik implementációt indítja el, így elvben nem lesz gond a párhuzamos működéssel.
Apróbb újdonság az androidos verzióban, hogy a push üzeneteket küldő oldalak immár megjeleníthetik a logójukat az üzenetben, így az nem a Chrome ikonja alatt tűnik fel. Fontosabb (és kevésbé örömteli), hogy a böngésző androidos kiadása immár le fogja játszani az autoplay videókat - igaz, csak akkor, ha némítva van.

Égbe révedő informatikusok: az Időkép-sztori Mi fán terem az előrejelzés, hogy milyen infrastruktúra dolgozik az Időkép alatt, mi várható a deep learning modellek térnyerésével?
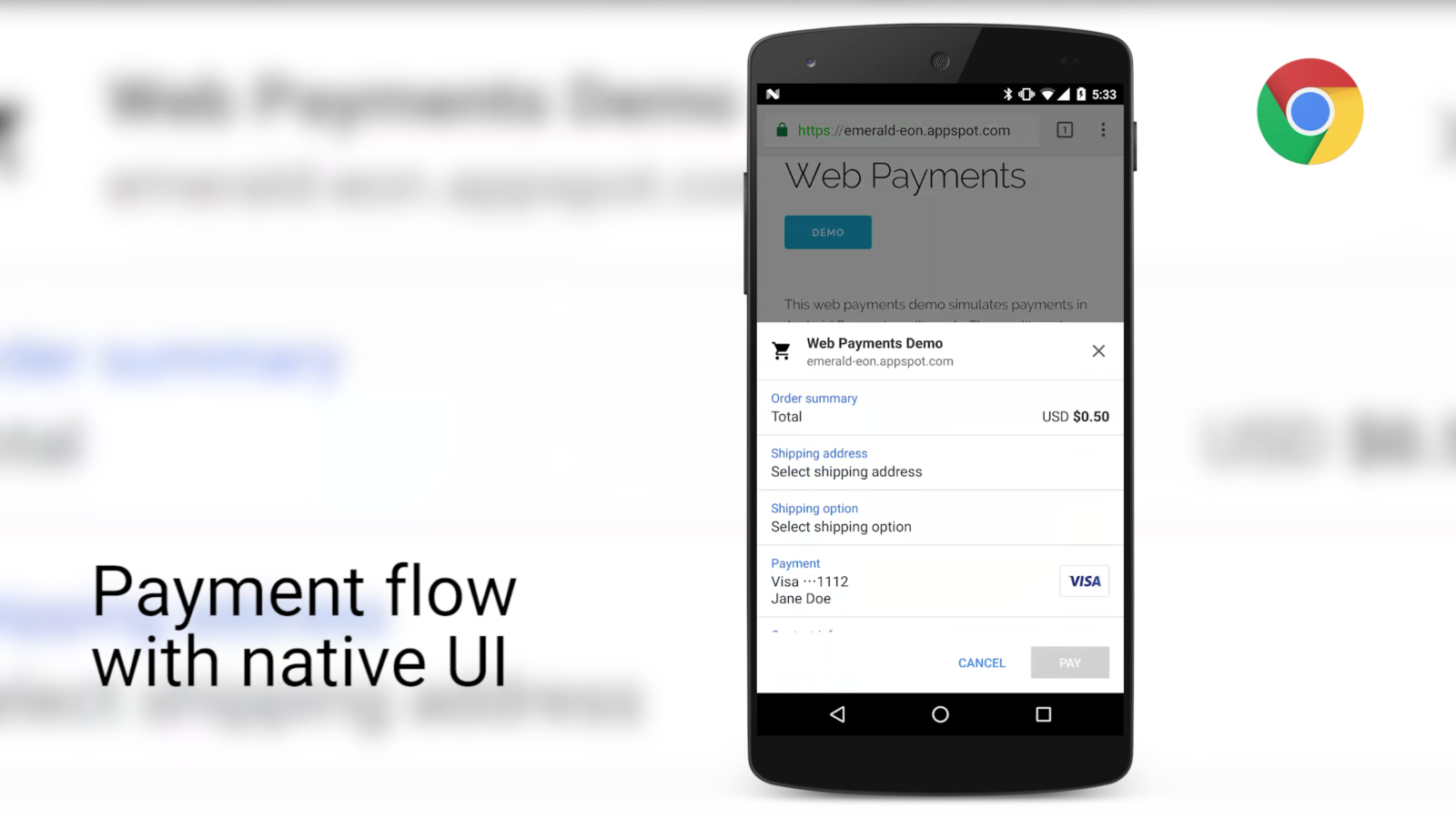
Szintén az androidos Chrome-ban jelentkezik először az új PaymentRequest API, amely nevéhez illően a webes fizetést igyekszik fájdalommentesebbé tenni, gyakorlatilag az Android Pay-t teszi elérhetővé weboldalak számára. A megoldáson keresztül a webshopok a Google rendszeréből kérhetik le a számlázási és szállítási infókat és a fizetési adatokat is, így tényleg egy kattintással (gépelés és űrlapok nélküli) fizetést tesz lehetővé.
A követőpixelek ellen viszont hadat üzen az új böngésző, platformtól függetlenül (sőt: minden Chromium-alapú böngészőben) letiltja az 5x5 pixelnél kisebb elemek betöltődését külső weboldalakról. Ez a tiltás csak akkor működik, ha a "Detect and run important plugin content" kapcsoló aktív - igaz, egy ideje ez az alapértelmezett működés, így néhány százmillió telepítés esetében hirtelen haszontalanok lesznek a kis követőpixelek mától.