Végre itt a natív Facebook-app Androidra
Hosszú idő után végre natív alkalmazásra váltott a Facebook Androidon is. Több hónappal azután, hogy az iOS-re megjelent a már nem HTML5 weboldalt megjelenítő verzió, az Android is megkapta a jobban működő alkalmazást.
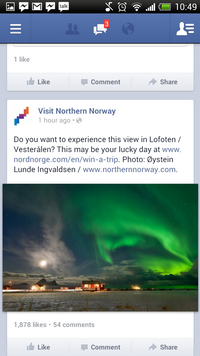
A frissítést, illetve a váltást előfordulhat, hogy sok felhasználó észre sem fogja venni, ugyanis a felület megjelenése nagyrészt azonos maradt, néhány új elem került be csupán. A HTML5 app is képes volt komplexebb feladatokra, a probléma inkább a teljesítménnyel volt, így a natív app is főként a motorháztető alatt változott. A cég az alapoktól újraírta a kliens kódját, aminek eredménye a jobb felhasználói élményt adó, gyorsabb és terhelhetőbb struktúra. Az alkalmazás elérhető a Play Store-ból.
A tévedés kijavítva
Mark Zuckerberg korábban azt nyilatkozta, hogy a HTML5 egy tévedés volt a Facebook részéről, amit közel két évvel ezelőtt fel is ismertek, de egészen mostanáig tartott, mire ki tudták rántani a gödörből a mobilos projekteket. A 1,5 éves fejlesztési időszak célja az volt, hogy a Facebook mobilos használhatósága jelentősen javuljon, s a cég be kellett lássa, hogy nem lehet platformfüggetlen felületekkel letudni a mobilfejlesztést, legalábbis nem akkor, ha egy bonyolultabb, erősen dinamikus felületről van szó.
Az új natív kliens sokkal gyorsabb lett, akár középkategóriás mobilokkal is érdemes játszani például a scrollozással vagy a bejegyzések lenyitásával, képek betöltésével. Ha éppen nincsenek hálózati problémák, akkor szélsebesen történik minden annak ellenére, hogy a natív kliensben az egyszerre betöltött bejegyzések és kommentek száma jelentősen nőtt. A HTML5 kliens egyik hátránya az volt, hogy a hírfolyamban lefelé görgetve körülbelül 3-4 elemenként egy újabb töltés akasztotta meg a folyamatot.



iOS - Android - más app, azonos teljesítmény
Az Androidon is iOS-en futó verzió funkcionalitását és teljesítményét tekintve nem különbözik egymástól, mindössze a platformspecifikus dizájnelvek mentén vannak apróbb eltérések, például mert az iPhone-on nincs külön "menü" és "vissza" gomb. Fontos , hogy az androidos felület teljesen reszponzív, jól alkalmazkodik a különböző kijelzőméretekhez, képarányokhoz, vagy akár ahhoz, a helyzethez, amikor a popup üzenetablakra rányílik a virtuális billentyűzet.
Nyerd meg az 5 darab, 1000 eurós Craft konferenciajegy egyikét! A kétnapos, nemzetközi fejlesztői konferencia apropójából a HWSW kraftie nyereményjátékot indít.
A Facebook fejlesztői blogja azt írja, hogy “átállunk a hibrid natív/webview kódról a teljesen natív kódra, ami lehetővé teszi, hogy optimalizáljuk a működést”. Ez alatt érthetjük a fent már említett gyorsabb töltési időket, hiszen nem az adott platform SDK-jából elérhető elavult böngészőmodult kell használni, hanem lehet modern, saját megjelenítőket írni. Kevésbé terhelővé válik a képkezelés is, az ugyanis igen memóriaigényes volt az eddigi HTML5 felületen keresztül, ami főként az olcsóbb készülékek tulajdonosait bánthatta igazán.
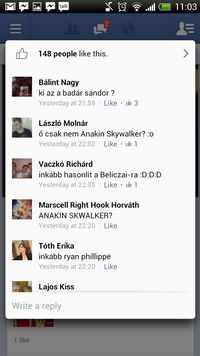
Ezen felül sokkal könnyebb a fejlesztők számára az egyedi interfészek programozása, az új kliensben például a kommentelés immár egy popup felületen keresztül történik, ami vissza is zárható anélkül, hogy el kellene navigálni a hírfolyamról. Szintén fontos, hogy a natív alkalmazás tud helyi cache-t használni, nem szükséges minden újraindításkor ismét lehívni a webview tartalmát. A fejlesztés érdekességeiről, a kihívásokról és az elért előnyökről a Facebook fejlesztői blogban lehet egy részletesebb leírást olvasni.